Diseño Web Adaptivo en 2013

Smartphones, tablets, nooks, iphones, consolas, smart tv´s; Todos éstos dispositivos tienen algo en común, pueden navegar el Internet y despliegan la información visualmente en pantallas de diversas medidas.
Desde 2008 se discutía sobre las tendencias a seguir en cuanto a diseño web y programación pensando en la proliferación de dispositivos electrónico que pueden mostrar contenido web. El problema: Cada compañía le da especificaciones de desplegado de la información a sus dispositivos. La solución: Responsive Web Design ó Diseño Web Adaptivo.
¿Y eso con que se come?
El diseño web adaptivo es la técnica para mostrar contenido web de forma visualmente óptima, con fácil lectura y navegación de la información a través de diversos dispositivos electrónicos. La meta es que cada dispositivo sin importar su tamaño o capacidad pueda mostrar la información con una interfaz sencilla, clara y funcional.
El DWA se apoya de técnicas de programación para indicarle a un servidor web que el contenedor de la información ha cambiado de tamaño, lo cual provoca que el diseño se «Adapte» al nuevo equipo para mostrarse de la mejor forma en él.
Un ejemplo en práctica
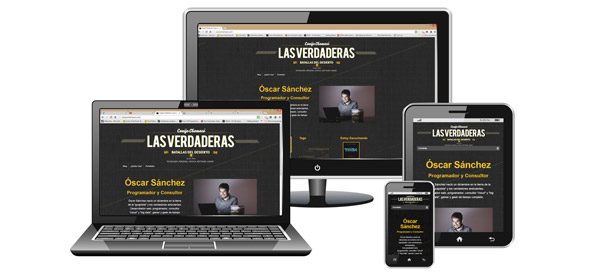
Éste humilde Blog ha cambiado de diseño a uno adaptivo, por lo que pueden experimentar con las distintas vistas entrando a él a través de distintos dispositivos móviles. Notaran que las imágenes cambian de tamaño dependiendo del tamaño de su pantalla pero el texto se mantendrá claro y navegable al igual que los menús. Pueden hacer el experimento haciendo más grande o pequeño el navegador web que les muestra el sitio.
¿Brujería?
Las técnicas para implementar éste tipo de diseño las pueden encontrar en muy diversos sitios web. Yo les recomiendo las siguientes fuentes de iluminación:
- Responsive Web Design por Ethan Marcotte
- Un artículo de Ethan Marcotte sobre el tema
- Una novedosa presentación sobre el diseño adaptivo
La tecnología detrás de ésta novedosa técnica de diseño incluye: CSS3, HTML5, SASS, SCSS y mucha creatividad.
Hacia el 2013
2013 sin duda será el año del diseño web adaptivo, a medida que las computadoras personales dejan de ser populares y dan paso a nuevas formas de interacción social y corporativa nos vemos en la necesidad de responder al cambio de manera eficiente. El diseño web adaptivo nos abre la ventana a desarrollar web que funciona como app y app que funciona como web. Rumbo al 2013 veo todo un mundo de nuevas posibilidades para el desarrollo del internet y su interacción con la gente. Ahora más que nunca necesitamos diseño hecho para funcionar en un rango muy amplio de experiencias y como dice Ethan Marcotte «Diseño para el flujo y reflujo de las cosas».

ooohhhh! magia! jajajaja ahora si puedo leer lo que publicas desde mi cel!… oye, no puedes publicar algo sobre tablets?… tengo ganas de comprarme una para bajar libros y Antonio quiere una ipad pero se me hace muy cara! y hay de muchos tipos y precios pero cual es la diferencia??….
Si voy a publicar algo sobre tablets, por que me han preguntado mucho sobre la diferencia de precios y calidades.
Saludos.